Todos los internautas somos testigos del avance que han sufrido los contenidos de un sitio web en sus tecnologías, su diseño y su interactividad. Veamos ahora la evolución de su estructura (continuación)
Menú: en el header también encontramos la barra de navegación, que contiene los enlaces para acceder a las diferentes secciones del sitio. Los elementos del menú deben estar expuestos de modo sencillo, intuitivo y bien visible para que el usuario tenga acceso rápido a la información y siempre encuentre lo que busca. Cuando un sitio tiene pocos enlaces, todos pueden estar en el menú principal. En cambio, en uno más complejo (de más de seis o siete páginas), aparece el menú principal para navegar por las secciones más importantes y, luego, submenús para moverse dentro de cada una. Estos submenús deben mantener coherencia temática y lógica en su agrupación. Por ejemplo, si tenemos un sitio de venta de productos de electrónica, a nadie se le ocurrirá buscar los productos dentro de la sección Contacto.
Menú de rastros: como mencionamos antes, este menú es recomendable en los sitios que tienen muchas secciones y subsecciones, ya que informa al usuario su ubicación dentro del sitio. Por ejemplo, si estamos en la subsección, ya que informa al usuario su ubicación dentro del sitio. Por ejemplo, si estamos en la subsección Aventuras, dentro de la subsección Playstation 3, que a su vez está dentro de la sección Videojuegos, deberíamos de informarle al usuario algo como Videojuegos/Playstation 3/Aventuras. Esto representa de una manera visual la jerarquía del sitio y, en la mayoría de los casos, lo encontramos antes del contenido principal.
Identificación de secciones: es importante que el usuario sepa en qué sección se encuentra y que pueda identificarla de inmediato. En combinación con el menú de rastros, la identificación de secciones debería tener mayor relevancia tanto en su ubicación como visualmente, y por lo general, se la coloca por debajo del menú principal de secciones, como encabezado de la sección a la que identifica.

Sliders: este recurso interactivo ha ganado terreno gracias a las nuevas tendencias del diseño 2.0, donde los headers son cada vez más grandes, y la gráfica, cada vez más iconográfica. Los sliders muestran un mensaje o publicidad de forma rápida y eficaz, ya que captan la mirada por su movimiento e interactividad. Para hacerlo, se valen de iconos, colores e información bien jerarquizada, con un diseño simple y atractivo.
Buscadores internos: en sitios grandes, estos buscadores suelen ubicarse arriba a la derecha o en los sidebars. Sirven para encontrar de forma rápida algo puntual. Esto quiere decir que no se accede a la información a partir de la navegación, sino que se ingresa una palabra exacta o aproximada a lo que se desea encontrar y se presiona el botón [Buscar] o similar para obtener resultados.
CONTENIDO
Como mencionamos, está comprobado que el recorrido visual que realiza el visitante comienza por el extremo superior izquierdo (donde es usual que encontremos el logo) y luego se fija en el centro de la página, donde está el contenido principal.
Aunque la organización varía entre diseños, veremos denominadores comunes para jerarquizar los diferentes tipos de información. El uso de destacados es un gran punto de tensión, así como también los títulos, que son resaltados mediante el uso de fondos, bullets, iconos, u otros elementos, para luego continuar por la lectura de párrafos o de información secundaria.

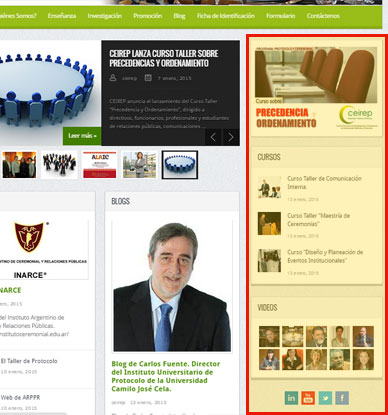
BARRA LATERAL O SIDEBAR
Este elemento gráfico sirve para organizar contenidos importantes del sitio. Se puede ubicar a la derecha del cuerpo principal, a la izquierda o en ambos lados. Contiene enlaces externos e internos, información adicional organizada por categorías y, actualmente, se utiliza también para incluir publicidades (banners, links, etcétera).

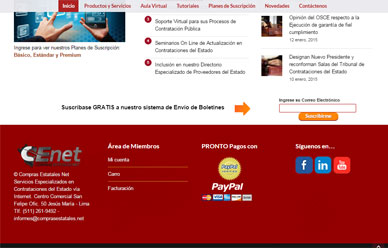
PIE DE PÁGINA O FOOTER
Así como los headers han dado un salto de lo tradicional a lo vanguardista, los footers también siguieron esos pasos. Pasaron de contener información como políticas de privacidad de uso y derechos de autor, a ser contenedores de elementos relevantes, como enlaces, mapas de sitios (para ayudar a la indexación en Google), información y formularios de contacto, y los infaltables links a las redes sociales, que nos invitan a unirnos, compartir, ver perfiles y hasta visualizar los últimos posts de Twitter.
Todos los elementos mencionados determinan lo que llamamos una interfaz web. Los contenidos, la forma de navegación, los elementos de identificación y las acciones que podemos generar dentro de un sitio son parte de su interfaz.
Para transmitir un mensaje claro y de forma sencilla, al crear una interfaz debemos respetar las convenciones de estructura.
COMPRENSIÓN INMEDIATA
No podemos dejar que el usuario tarde mucho tiempo en descubrir qué es lo que le ofrecemos. Si lo hacemos, corremos el riesgo de que cierre el navegador y perdamos nuestra posibilidad de mostrarle lo que queremos que vea, y quizá jamás regrese a visitarnos. La investigación sobre la forma de navegación sólo sería deseable si se tratara de sitios experimentales con interfaces no convencionales, en donde el usuario estaría predispuesto a tener una experiencia diferente.

Comentarios