El diseño web posee características particulares que debemos tener en cuenta para obtener, como resultado, una interfaz estéticamente agradable y funcional
A la hora de diseñar un sitio, es conveniente tener presentes algunas recomendaciones que harán que nuestro trabajo sea efectivo en cumplir su objetivo. A continuación, presentamos varios consejos para tener éxito o, al menos, para mejorar las decisiones que tomemos al crear el sitio.
El punto de tensión
Toda pieza comunicacional presenta diversos elementos, niveles de lectura y jerarquías. Se generan relaciones entre esos componentes para guiar al usuario, llevándolo por la información que queremos que vea y generando puntos de tensión para hacer foco en esos elementos. Algunos de los recursos que podemos utilizar para trazar un recorrido son los siguientes:
- Contraste: la diferenciación, cromática y de tamaño, es una manera muy efectiva de conducir la mirada.
- Color: utilizando el color, podemos generar muchas conductas en el usuario y guiar su atención. Por ejemplo, si la palabra es azul, el navegante quizá la interprete como un vínculo. En cambio, si hay un texto rojo, seguramente lo leerá con mayor precaución.
- Elementos visuales: el uso de elementos tales como viñetas (bullets), recuadros y destacados facilita la lectura y conduce la mirada.
- Posición: el recorrido del usuario comienza por el logo y, luego, continúa según el camino que tracemos. Entonces, si queremos que algo se vea en segundo plano, no deberemos ubicarlo en el pie de la página (footer), sino en un lugar superior.
Menos es más: aire, espacios y simplicidad
Al diseñar una pieza comunicacional, debemos evitar llenar todos los espacios. El ojo necesita tener un descanso y no podemos bombardearlo con un sitio que tenga imágenes en todos lados, ya que el usuario no sabría por dónde comenzar a mirar. Pensemos en las sensaciones que experimentamos cuando pasamos por una vidriera y vemos una sola prenda en exhibición. Probablemente, tengamos la impresión de que se trata de una marca exclusiva. De algún modo, los espacios con pocas cosas parecen más elegantes, llaman más la atención. Por eso, es conveniente utilizar sólo contenidos relevantes para que los usuarios hagan foco en ellos.

Navegación clara
La claridad del menú de navegación es fundamental, porque el usuario debe encontrar de forma rápida y sencilla lo que está buscando. Todos nos hemos sentido perdidos en algún sitio mientras intentábamos descubrir el teléfono de contacto. Esto hace que, luego de mover el puntero velozmente por toda la página, cerremos el navegador con un sentimiento de frustración por no haber hallado lo que buscábamos. Esta situación es, precisamente, lo contrario de lo que queremos que experimenten nuestros usuarios. Por eso, debemos intentar darles toda la información sin que tengan que hacer más de dos clics.
Otro elemento que podemos utilizar son las brújulas, que funcionan como los letreros que vemos en los grandes comercios con indicaciones del estilo “Usted está aquí”. Éste es el objetivo del uso de menús rastros o identificación de secciones que solemos encontrar en los grandes sitios de Internet: nos muestran claramente cuál es la sección en la que estamos o el recorrido que hemos hechos para llegar hasta allí.
Los menús rastro son importantes para guiar al usuario en el recorrido del sitio, sobre todo, cuando tiene mucha cantidad de páginas y secciones.

Grilla
Éste es uno de los elementos que, aun de forma inconsciente, conocemos y hemos visto en sitios y publicaciones. Es más, tal vez lo usemos incluso sin saberlo, ya que todo diseño presupone una grilla constructiva. Esta grilla es utilizada en los medios gráficos, como revistas y diarios, en donde la cantidad de información es muy amplia; poco a poco, también está cobrando importancia en la Web. El sentido de la grilla es mantener organizada la información, otorgando legibilidad y orden para una mejor lectura. Esto no significa que el diseño quedará cuadrado y aburrido, sino, por el contrario, que tendrá un valor agregado en cuanto al orden y la escritura.
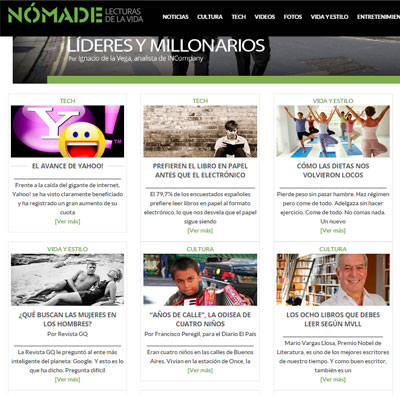
La grilla constructiva permite organizar la información de manera ordenada y prolija.
En el ejemplo de grilla constructiva podemos apreciar el esqueleto del sitio web y ver que está compuesto por módulos. Cada módulo está determinado por un alto y un ancho y, a partir de su agrupación, se definen nuevas estructuras. Por ejemplo, el ancho de las columnas está formado por dos módulos. También podemos observar que en las notas se mantiene constante una estructura, donde aparece la categoría a la que pertenece la nota, el título y una pequeña bajada. Estos elementos mantienen siempre la misma letra, el mismo tamaño y el mismo color.
Estética, temática y target
Nadie pensaría en vestirse con remera y bermuda para ir a un casamiento. Y así como creemos que ciertas cosas son más adecuadas para determinadas circunstancias, lo mismo sucede con los elementos que podemos hallar en el diseño de una interfaz. Por ejemplo, no encontraremos un periódico que utilice tipografías manuscritas para los textos de las notas. En todos los diseños que hagamos, es importante saber qué queremos comunicar y a quién lo dirigiremos. Teniendo en claro estas respuestas, podemos segmentar y definir el target de usuarios a los que apuntamos. De esta forma, será mucho más fácil seleccionar los elementos que resulten más apropiados para definir la identidad de la empresa o el producto que estamos mostrando. Cabe aclarar que decimos más apropiados porque, en realidad, no hay una regla que establezca para qué se debe usar una determinada tipografía o color. El diseño es subjetivo, y el concepto de belleza no es igual para todos; pero sí hay pautas que están muy arraigadas en la sociedad y que pueden ayudarnos a tomar algunas decisiones. Por ejemplo, sabemos que el rojo puede sugerir peligro y que el color negro se utiliza para luto, y podemos observar que los locales de comida rápida usan, generalmente amarillos y rojos para decorar sus locales.
Colores
El uso del color aplicado de forma consciente por diseñadores gráficos profesionales es un arma muy poderosa que provoca sensaciones y tiene un efecto psicológico en la conducta de la gente. Además, por supuesto, hay connotaciones culturales que, en ciertos casos, refuerzan el mensaje que los colores transmiten. Por ejemplo, los productos con packaging verde y blanco son light, los locales con colores rojo y azul son supermercados, y el rojo indica peligro. Así, a través del uso del color, podemos generar un punto de tensión en el sitio, llevando la mirada del lector hacia donde queremos que mire.
Misceláneas y formas
Los pequeños elementos que sirven como detalles en nuestros diseños deben ser coherentes con la estética general del sitio, ya que las formas también transmiten sensaciones. Si imaginamos un diseño para vender productos de cosmética para mujeres, sería más apropiado emplear líneas curvas de fondo, en vez de figuras geométricas. A modo de conclusión, vale repetir que el diseño es subjetivo, y que cada persona tiene sensaciones y vivencias distintas, por lo que las percepciones difieren en todos nosotros. Teniendo en cuenta esto y las recomendaciones anteriores, podremos lograr que nuestros sitios tengan un diseño efectivo y que cumplan sus objetivos principales: comunicar claramente, y provocar en los usuarios las reacciones previstas y deseadas.
Zonas calientes
Jakob NIelsen, ingeniero de interfaces, realizó investigaciones sobre los contenidos más vistos dentro de un sitio web. Concluyó en denominar como forma térmica a la presentación de los contenidos, marcando las zonas más vistas como zonas calientes. Utilizó colores rojo y amarillo para indicar lo más visto, y azul y gris para lo menos visto. Como resultado, las zonas más vistas formas una especie de letra F o triángulo sobre la estructura general del sitio, lo que confirma que las mejores ubicaciones para los contenidos más importantes son esas. Podemos leer más información en www.useit.com

Comentarios