Todos los internautas somos testigos del avance que han sufrido los contenidos de un sitio web en sus tecnologías, su diseño y su interactividad. Veamos ahora la evolución de su estructura.
Es hora de comenzar a presentar los elementos que conforman una interfaz, la manera en la que éstos se estructuran, y los criterios que debemos seguir para realizar una página atractiva y funcional. Cada sitio web tiene un objetivo comunicaciones y, debido a eso, todos sus aspectos visuales y la articulación de sus elementos deben garantizar que se cumpla ese objetivo.
Es necesario que el internauta comprenda el objetivo del sitio en pocos segundos. El tiempo es tirano, y el navegante está expuesto a una innumerable cantidad de sitios, una avalancha de información que hace imprescindibles la claridad del mensaje y la buena legibilidad.
La forma de navegación
A la hora de diseñar un sitio, tenemos la libertad de elegir qué forma de navegación utilizaremos, pero debemos hacerlo con criterio y adecuándonos a cada caso en particular. Veamos, a continuación, algunos sitios que proponen formas novedosas de navegación, con intervenciones poco comunes por parte de los usuarios.
Navegación sin clics: DontClick propone una navegación sin clics, haciendo la elección de lo que deseemos con sólo aguardar unos segundos sobre el elemento al que queremos acceder.

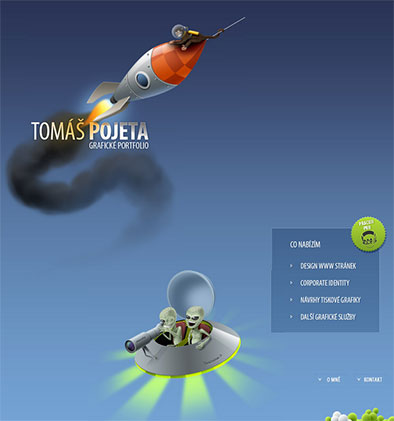
Navegación vertical: en lugar de tener una página para cada sección del sitio, todo el contenido se presenta en una sola página, que se mueve hacia arriba o hacia abajo según las opciones que vayamos eligiendo. Podemos ver ejemplos en Volll y Pojeta.
Si imaginamos una interfaz de navegación con movimiento vertical para un sitio con muchas secciones y que ofrezca varios productos, el largo necesario para la página sería excesivo. Si nos moviéramos del último producto al comienzo, la sensación al ver pasar palabras, imágenes y colores a gran velocidad quizá resultaría desagradable. Esto nos demuestra que no todos los recursos disponibles son aplicables a cualquier sitio, y si a pesar de eso los utilizamos, tal vez el usuario no tenga una buena percepción de nuestra propuesta.
¿Qué es la estructura?
Nadie espera encontrar un menú en el medio de un párrafo, ni tampoco un buscador o un logo en el pie de la página. Aunque sea de forma inconsciente, todos esperamos que los elementos estén dispuestos de cierta manera, donde los buscamos en primer lugar cuando accedemos al sitio. Un usuario tiene la capacidad de predecir el sitio, buscando de forma rápida lo que le interesa. Luego de reconocer la disposición de los elementos en la página de inicio, los seguirá buscando en el mismo lugar dentro de las diferentes secciones. Por eso, necesitamos mantener estándares de estructura para darle una coherencia visual a la distribución del contenido en todas las páginas. Por supuesto que también podremos tomarnos pequeñas libertades de diseño para darle un ritmo especial a la navegación.
Encabezado o header
El header es uno de los aspectos principales que encontramos en un sitio web, ya que es lo primero que vemos. Ocupa todo el ancho superior del sitio y es uno de los elementos que se mantienen casi sin ninguna variación dentro de todas las páginas. Veamos, a continuación, los elementos que pueden estar presentes dentro del header de un site.
Logo: dentro del header se sitúa el logotipo, es decir, la identidad gráfica, el sello distintivo de una empresa. Como es fundamental diferenciarse, el logo ocupa un lugar protagónico en el extremo superior izquierdo. Esto no es casual: está comprobado mediante estudios que éste es el primer lugar donde los usuarios dirigen su mirada.
Además de ser un elemento gráfico importante, al logo se le otorga una funcionalidad extra: posee un enlace al inicio del sitio, convirtiéndose en un atajo para que el usuario pueda volver a la página principal.

Comentarios